ระบบ FastAnswer

ระบบ FAQ และการจัดการความรู้ (Knowledge Management)
คำถามที่พบบ่อย (FAQ) เป็นหนึ่งในปัญหาที่ทุกธุรกิจต้องเจออย่างเลี่ยงไม่ได้ เพราะลูกค้ามักสอบถามเสมอเมื่อเกิดความสนใจในผลิตภัณฑ์ นั่นทำให้องค์กรต้องมีต้นทุนเพิ่มมากขึ้นในการตอบคำถามให้กับลูกค้า FastAnswer คือโซลูชันที่จะเข้าแก้ปัญหานี้ได้อย่างตอบโจทย์ ด้วยการสร้างความพึงพอใจผ่านทุกคำถามที่ถามตอบ ซึ่งสามารถนำไปใช้ได้กับทุกประเภทอุตสาหกรรมทุกประเภทธุรกิจในทุกขนาด
FastAnswer ช่วยเพิ่มประสิทธิภาพการประยุกต์ใช้ “คำถามที่พบบ่อย” ทั้งในขั้นตอนการเตรียมคำถาม, การค้นหา และการจัดการคำถาม ระบบถูกออกแบบมาให้ค้นหาข้อมูลได้ง่ายและมีประสิทธิภาพ ซึ่งสามารถช่วยเพิ่มประสิทธิภาพการทำงานของศูนย์บริการลูกค้าในการช่วยให้ลูกค้าแก้ปัญหาด้วยตัวเองได้อย่างรวดเร็ว
FastAnswer คืออะไร
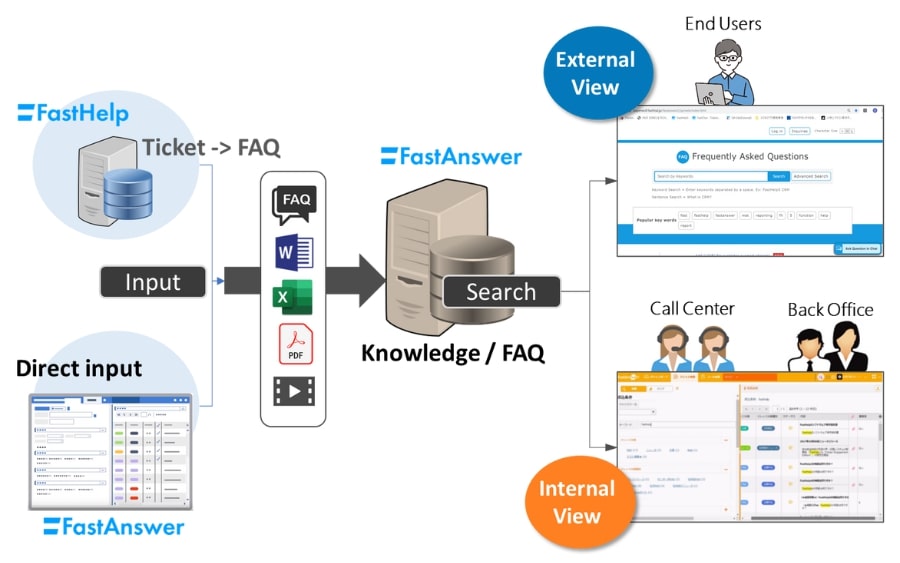
FastAnswer คือ ระบบคลังคำถามที่พบบ่อย (FAQ) และระบบจัดการข้อมูลความรู้ (Knowledge Management) ที่พัฒนาโดย TechMatrix เพื่อช่วยให้ธุรกิจสามารถรวบรวม จัดการ และเผยแพร่ข้อมูลที่ลูกค้าต้องการได้อย่างมีประสิทธิภาพ ระบบนี้ออกแบบมาให้ใช้งานง่าย เหมาะกับทุกอุตสาหกรรม ไม่ว่าจะเป็นธุรกิจขนาดเล็ก หรือองค์กรขนาดใหญ่ FastAnswer สามารถช่วยเพิ่มประสิทธิภาพการทำงานของศูนย์บริการลูกค้า และลดปัญหาด้านข้อมูลการสื่อสารเบื้องต้นออกไปได้
คุณสมบัติของระบบ FastAnswer
เป้าหมายของคุณคือการลดจำนวนการติดต่อเข้าฝ่ายบริการลูกค้าใช่ไหม? ระบบคลังข้อมูลคำถามที่พบบ่อย (FAQ) เป็นมิตรต่อผู้ใช้แล้วหรือยัง? ให้ FastAnswer ช่วยเพิ่มประสิทธิภาพการทำงานของ Contact Center ระบบของเราสามารถใช้งานง่ายและสามารถสร้างฐานข้อมูลความรู้องค์กรได้ง่ายเช่นกัน

ฟังก์ชันเด่นในระบบ FastAnswer
- ง่ายต่อการสร้าง การค้นหา และเรียกดูข้อมูลรายงาน
- ระบบจัดการข้อมูลความรู้สำหรับพนักงานภายในองค์กรและระบบคลังข้อมูลคำถามที่พบบ่อย (FAQ) สำหรับลูกค้า
- สร้างข้อมูลความรู้ได้ง่ายแม้ไม่มีความรู้เกี่ยวกับ HTML
- สามารถจัดการข้อมูลได้ในหน้าจอเดียว
- สามารถเชื่อมกับระบบ CRM ได้
- สามารถบริหารจัดการข้อมูลความรู้ได้หลายเว็บไซต์ในระบบเดียว
- มีระบบวิเคราะห์และรายงานผลสำหรับการอัปเดตและพัฒนาข้อมูลความรู้อย่างต่อเนื่อง
- รองรับการแสดงผลทั้งบนคอมพิวเตอร์ สมาร์ตโฟน และอุปกรณ์อื่นๆ (เพิ่มอัตราการตอบสนอง)
- มีฟังก์ชัน Web API
- ระบบจัดการ Inquiry Form บนหน้าเว็บไซต์
ทำไมต้องใช้ FastAnswer จาก TechMatrix ในธุรกิจคุณ
การนำ FastAnswer มาช่วยในธุรกิจ ช่วยเพิ่มประสิทธิภาพในด้านบริการลูกค้าสัมพันธ์ได้ ไม่ว่าจะเป็นองค์กรขนาดเล็ก หรือขนาดใหญ่
- ประหยัดเวลาและทรัพยากร: ลดภาระงานของพนักงานบริการลูกค้าในการตอบคำถามซ้ำๆ
- เพิ่มความพึงพอใจของลูกค้า: ลูกค้าสามารถเข้าถึงข้อมูลที่ต้องการได้ทันทีโดยไม่ต้องรอ
- ปรับปรุงคุณภาพการบริการ: ข้อมูลที่ให้บริการมีความถูกต้อง และเป็นปัจจุบันเสมอ
- เพิ่มประสิทธิภาพการทำงาน: พนักงานสามารถทำงานได้อย่างมีประสิทธิภาพมากขึ้นด้วยข้อมูลที่เป็นระบบ
- สร้างฐานความรู้ขององค์กร: ช่วยจัดการข้อมูลภายในองค์กรให้มีมาตรฐานเดียวกัน
ตัวอย่างการใช้งาน FastAnswer ในธุรกิจ
FastAnswer ไม่ได้เป็นเพียงการช่วยตอบคำถามที่พบบ่อย (FAQ) เพียงเท่านั้น แต่ยังสามารถประยุกต์ใช้ได้อย่างเพื่อช่วยให้องค์กรมีประสิทธิภาพมากขึ้น
- ศูนย์ช่วยเหลือลูกค้าออนไลน์: ให้ลูกค้าสามารถค้นหาคำตอบสำหรับปัญหาทั่วไปได้ด้วยตนเอง
- ฐานความรู้สำหรับพนักงานใหม่: ช่วยให้พนักงานใหม่เรียนรู้ข้อมูลสำคัญเกี่ยวกับองค์กร และผลิตภัณฑ์ได้อย่างรวดเร็ว
- ระบบสนับสนุนการขาย: ให้ข้อมูลเชิงลึกเกี่ยวกับผลิตภัณฑ์ และบริการแก่ทีมขาย
- แหล่งข้อมูลสำหรับการพัฒนาผลิตภัณฑ์: รวบรวมข้อเสนอแนะและความต้องการของลูกค้าเพื่อนำไปพัฒนาผลิตภัณฑ์
- ระบบจัดการความรู้ภายในองค์กร: แบ่งปันแนวปฏิบัติที่ดี และข้อมูลสำคัญระหว่างแผนกต่างๆ
ติดต่อเรา TechMatrix
บริษัท เทคเมทริกซ์ เอเชีย จำกัด
591 อาคารสมัชชาวานิช 2 ชั้น 20 ถนนสุขุมวิท แขวงคลองตันเหนือ เขตวัฒนา กรุงเทพมหานคร 10110
โทร (66) 2 666 4853
| Current Problems | |
|---|---|
คำถามที่ถามบ่อย
Mauris ac tempus urna. Praesent lectus odio, ultricies eu scelerisque id, ornare nec purus.
